Le Material Design : principe et applications pratiques
C'est un concept qui est revenu fréquemment dans certaines actualités récentes du petit monde d'Android. Un concept au nom séduisant, mais dont la particularité est en soi assez difficile à saisir. Alors que le Play Store de Google s'est converti à ce nouveau concept graphique avec sa dernière mise en jour, et qu'il devrait être au coeur de l'expérience Android L, on vous explique rapidement en quoi consiste le material design et quels sont ses apports pour l'utilisateur d'Android.
Présenté au cours de la dernière Google I/O, le concept de Material Design est en soi un peu compliqué à expliquer, donc commençons par évoquer ce à quoi il est censé parer, en prenant l'exemple d'une application qui ne fonctionne pas sous Material Design.
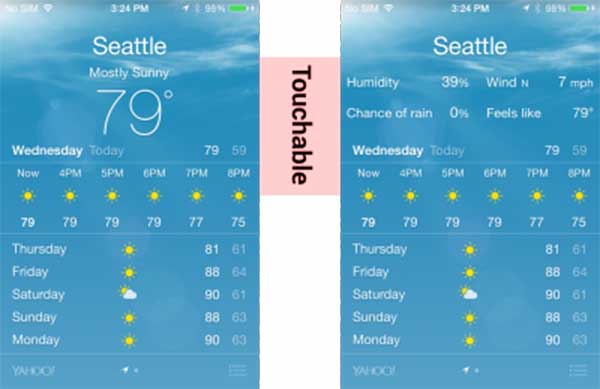
C'est le cas notamment de l'application Météo d'iOS, une application que l'on peut qualifier de réussie au niveau du design mais dont l'interactivité n'est pas vraiment intuitive. Les zones que l'utilisateur peut activer tactilement ne sont pas explicites et il faut un peu de recherche avant de découvrir que la partie haute de l'écran peut être activée comme vous pouvez le voir sur l'image ci-dessus. Il est donc parfois difficile pour l'utilisateur de s'y retrouver sans tâtonner, et parfois sans activer une option ou un lien non désiré.
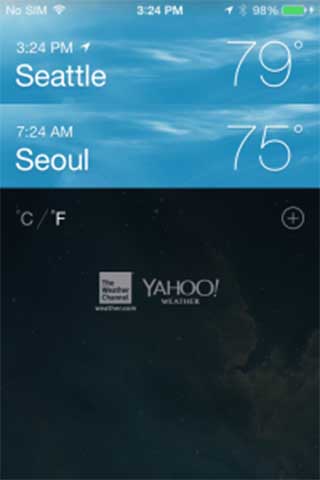
Pire, certains mouvements suivant la logique de l'application ne font pas toujours immédiatement sens quand on les active. Toujours dans la même application, il est possible de réduire une page en appuyant sur en bas à droite de l'écran. La page se réduit en faisant une animation de glissement, ce qui laisse à penser qu'elle peut être réagrandie en faisant glisser le doigt le long de l'écran. Ce qui n'est pas le cas, puisqu'il faut à nouveau appuyer sur une des lignes réduites.
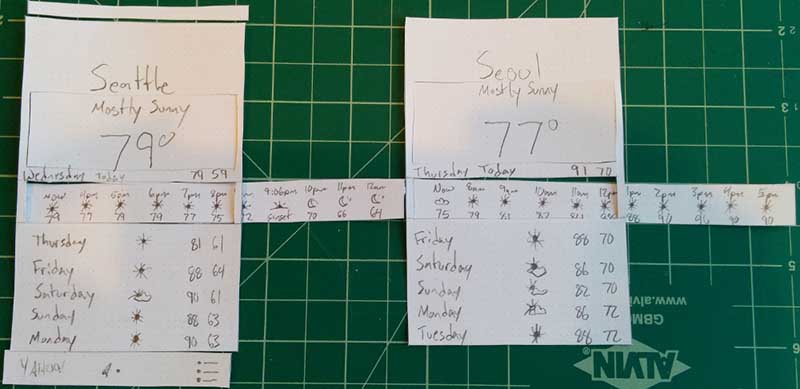
Pour se figurer les problèmes d'interactivité de l'application, il est possible de la recréer sous forme papier. On s'aperçoit alors qu'il est nécessaire, si l'on veut recréer les interactions possibles, de couper une partie de l'écran et de le déplacer. Ce modèle papier montre de quelle façon l'interaction dans l'application devrait s'arranger pour que l'utilisateur s'y retrouve immédiatement.
Les conventions de ce genre de design ne sont donc pas des plus instinctives, et c'est sur ce point que le Material Design intervient. Grâce à ce concept, les applications créées sur ce modèle ne laisseront plus passer des errances de design de la sorte en matérialisant le mouvement dans les applications. Concrètement par exemple, si vous choisissez de déplacer une ligne, ses contours seront nettement visibles, et si vous la faîtes glisser, une ombre et des effets de perspective vous permettront de vous y retrouver facilement.
Le principe du Material Design est donc d'offrir à l'utilisateur une expérience qui se rapproche au plus près de celle qu'elle serait dans la vie de tous les jours. En créant des designs instinctifs, il permet à ceux qui n'ont pas toujours l'habitude de s'y retrouver sur un écran tactile de ne plus être perdus. Et aux autres d'éviter les manipulations involontaires parfois parasites dans une application.
Via